Checkout: быстрый запуск¶
Начало¶
Наша страница оплаты (Checkout) — это готовое решение "из коробки", которое позволяет легко и быстро интегрироваться с платформой Corefy. Всё, что нужно: перенаправить ваших клиентов на страницу оплаты, которую мы подготовили. И вам не нужно будет сдавать сертификацию или подключать SSL (хотя мы крайне рекомендуем использовать защищённый протокол, чтобы дополнительно усилить безопасность соединения), так как сама транзакция пройдет через нашу безопасную платежную страницу.
Предварительное тестирование¶
Хотите проверить, как будет выглядеть и работать Checkout? Опробуйте наш интерактивный виджет и проверьте, как будет осуществляться взаимодействие с формой оплаты.
Схема взаимодействия клиента с Checkout¶
Corefy Checkout — безопасная страница оплаты, на которую вы отправляете клиентов со своего сайта. Checkout предоставляет клиентам доступ к различным платежным методам, в зависимости от их местоположения, настроек вашего счета и интеграции c Corefy API. Сама интеграция с Checkout — проста и требует только сбора основной информации о клиенте на вашем сайте в стандартной HTML-форме и переотправке её в платформу Corefy.
Затем Checkout собирает реквизиты клиента, необходимые для завершения платежа, и отправляет эти данные соответствующему банку или поставщику платежных услуг для авторизации. А после завершения транзакции клиент возвращается на ваш сайт, а вы получаете детализированное сообщение в режиме реального времени.
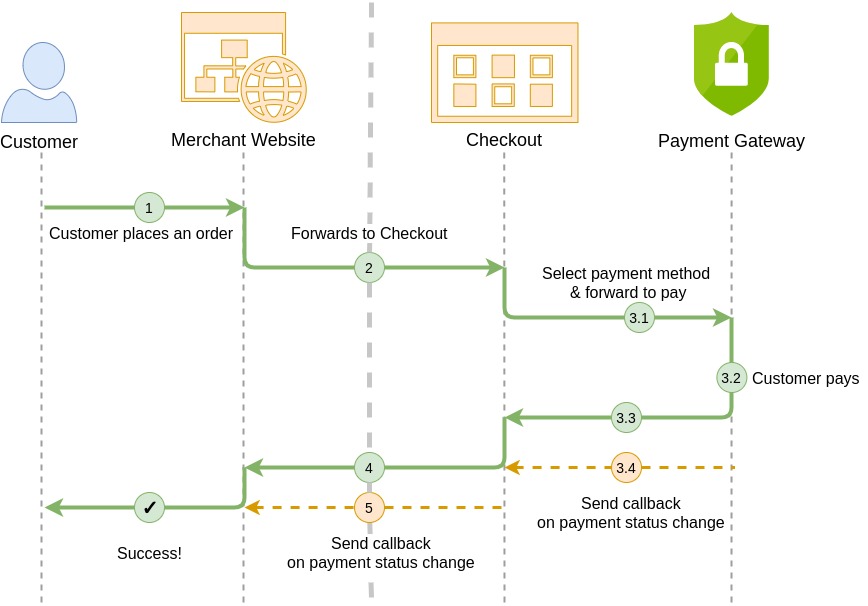
Схема проведения платежа с помощью Corefy Checkout:

Описание процесса по схеме
- Клиент на сайте решает перейти на страницу оплаты.
- Ваш сайт перенаправляет клиента к Checkout на платформе Corefy после заполнения HTML-формы или отправки данных на приватный API с помощью выставленного платежного инвойса с указанием суммы, описания платежа, Callback URL и URL страницы, на которую нам следует вернуть клиента после совершения оплаты.
- Клиент на Checkout выбирает метод оплаты и отправляет платеж. Этот этап полностью обрабатывается Corefy, вам ничего не нужно делать.
- Затем Corefy возвращает клиента на ваш сайт с помощью
return_url(адрес, который задавался вами при инициализации платежа). Ваш сайт уже "знает" об успешной оплате и отображает сообщение пользователю. - Когда платеж уже совершен, Corefy начнет отправлять вам Callbacks, информируя об изменениях в статусе платежа. Как и в случае
return_url, вам нужно определитьcallback_urlна старте.
Ответ на Callback вашего приложения — отправка статуса 200 OK. По нему Corefy определяет, что новый статус платежа — успешно принят, иначе — повторяет попытку доставить уведомление.
Требования¶
Checkout — самый легкий и быстрый путь для интеграции страницы оплаты на вашем сайте. И вам не потребуется умение программировать (хотя для этого сайт должен соответствовать определенным требованиям):
- Вам не нужна собственная система авторизации пользователей или управления заказами, и вы доверяете Corefy организовать процесс учёта.
- Конечный пользователь получает доступ к продукту или услугам только после завершения оплаты.
Вы можете выбрать любое из наших решений для создания платежной страницы. Одни из простейших способов базируются на нашем API:
Методы интеграции¶
Выбирайте нужный вам метод интеграции, ориентируясь на рекомендации ниже.
Платежный виджет (Payment Widget)¶
Платежный виджет — простейший метод интеграции, требующий минимальных технических навыков. Это простое модальное окно (lightbox) без перенаправления клиента на отдельную страницу оплаты, которое вы легко добавите на свой сайт.
Виджет располагается непосредственно на странице сайта — клиент выбирает метод оплаты, заполняет детали и подтверждает платеж.
<script src="https://unpkg.com/@paycore/merchant-widget-js@0.3.0/dist/merchantWidget.umd.js"></script>
<div id="merchant-widget-mount-point" style="width: 375px; height: 600px;"></div>
<script>
window.widget.init({
public_key: "your_public_key", // укажите публичный API ключ вашей организации
baseUrl: "{BASE COM API URL}/hpp/",
flow: "iframe",
selector: "merchant-widget-mount-point",
amount: 10,
currency: "USD",
language: "ru",
description: "Simple description of your payment operation.",
reference_id: "",
metadata: {
key: "value"
},
display: {
hide_header: false,
hide_footer: false,
hide_progress_bar: false,
hide_method_filter: false,
hide_lifetime_counter: false
}
});
</script>
Ссылка для оплаты¶
Ссылка для оплаты — простой и удобный метод для приема платежей. Сгенерируйте ссылку и дополните необходимыми параметрами, а затем просто добавьте код HTML-сниппета на ваш сайт.
В простейшем случае требуется предварительное заполнение HTML-формы с данными, которые отправляются в GET запросе. Здесь от вашего клиента не требуется дополнений и изменений и поля формы в большинстве случаев остаются скрытыми от него.
<form action="{BASE COM API URL}/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
<a href="{BASE COM API URL}/hpp/?public_key=your_public_key¤cy=USD&description=Some%20goods&amount=100" target="self" />
<img alt="Payment Link" src="https://chart.googleapis.com/chart?chs=250x250&cht=qr&chl={BASE COM API URL}%2Fhpp%2F%3Fpublic_key%3Dyour_public_key%26currency%3DUSD%26description%3DSome%2520goods%26amount%3D100">
Виджет или ссылка?¶
| Особенность | Платежный виджет | Ссылка на оплату |
|---|---|---|
| Технология | JavaScript | HTTP GET запрос |
| Требует валидации | ✔ | |
| Обработка событий и ошибок | ✔ | |
| Можно отправить по E-mail или в SMS | ✔ | |
| Можно передать в виде QR-кода | ✔ |
Дополнительные методы интеграции Checkout¶
Чтобы ознакомиться со всеми возможностями API и полным списком поддерживаемых методов, перейдите к инструментам интеграции.
Tip
Все методы интеграции описаны ниже, а краткое введение к ним находится в статье Прием платежей. Если вы ещё не успели её прочитать, сейчас самое время: чтобы более полно представить себе возможности системы и выбрать метод, подходящий именно вашему бизнесу.
Базовая интеграция¶
Перед стартом¶
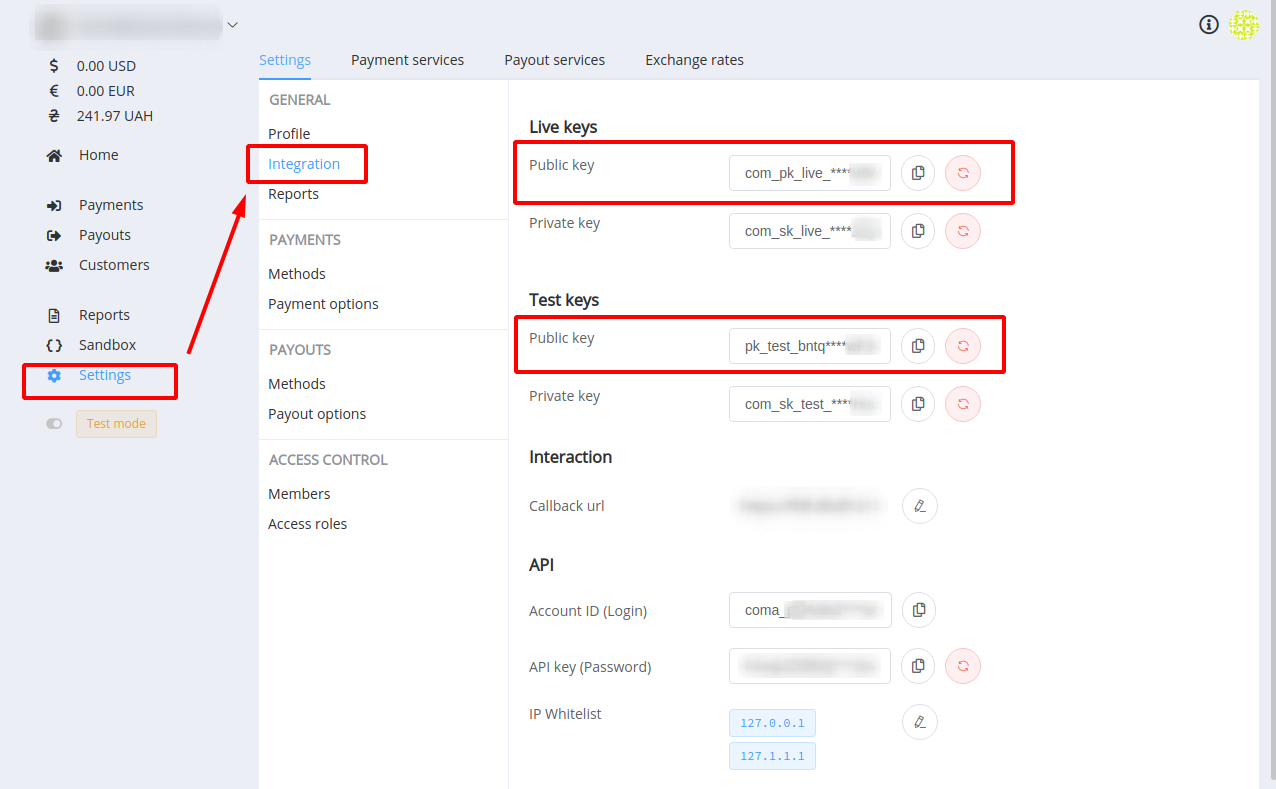
Убедитесь, что у вас сгенерирован ваш публичный ключ для доступа к API (public_key). Оба ключа, тестовый и "боевой", можно сгенерировать / обновить и скопировать в разделе Настройки → Интеграция. Если же у вас нет аккаунта, но вы хотите попробовать интеграцию с Corefy, свяжитесь с нашей службой поддержки для получения временного тестового аккаунта.

Требования успешной интеграции
Интеграция Checkout будет успешна, если выдержаны следующие требования:
- Аккаунт активирован.
- На нём разрешено создание инвойсов (payment invoices) через публичный API.
- В настройках платежного метода задан и активирован хотя бы один тип валют.
Пожалуйста, свяжитесь с вашим аккаунт-менеджером, если не уверены, что все эти требования выполняются.
Шаг 1: Выберите метод интеграции¶
Убедитесь, что определились с необходимым методом интеграции.
Шаг 2: Добавьте сниппет кода на страницу вашего сайта¶
Скопируйте сниппет с кодом для выбранного метода и добавьте на тестовую страницу оплаты заказа.
Warning
Вам нужно заменить значение public_key в примере на ваш собственный публичный ключ, а также при необходимости отредактировать детали заказа.
<script src="https://unpkg.com/@paycore/merchant-widget-js@0.3.0/dist/merchantWidget.umd.js"></script>
<div id="merchant-widget-mount-point" style="width: 375px; height: 600px;"></div>
<script>
window.widget.init({
public_key: "your_public_key",
baseUrl: "{BASE COM API URL}/hpp/",
flow: "iframe",
selector: "merchant-widget-mount-point",
amount: 10,
currency: "USD",
language: "ru",
description: "Описание заказа",
reference_id: "",
metadata: {
key: "value"
},
display: {
hide_header: false,
hide_footer: false,
hide_progress_bar: false,
hide_method_filter: false,
hide_lifetime_counter: false
}
});
</script>
<form action="{BASE COM API URL}/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
Шаг 3 (необязательный): Добавьте обработчик Callbacks¶
Когда процесс оплаты завершается, Corefy отправляет детали об обработке транзакции на URL для Callbacks (callback_url), которую вы указываете в инвойсе методом HTTP POST. Сервер Corefy отправляет Callbacks до тех пор, пока не получит HTTP ответ OK (200) от вашего сервера или количество попыток отправки (attempts_limit) не превысит максимально допустимое значение (по умолчанию — 10).
Больше информации о Callbacks и их обработке →
Дополнительные возможности¶
Мы поддерживаем следующие сценарии для интеграции Checkout на вашем сайте:
- перенаправление на отдельную страницу
- Checkout отображается как отдельная страница в браузере. Когда ваш клиент перенаправляется к Checkout, в строке браузера отображается её URL.
Примеры кода для вставки Checkout как отдельной страницы
<script async src="https://unpkg.com/@paycore/merchant-widget-js@0.3.0/dist/merchantWidget.umd.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "USD",
description: "Some goods",
target: "redirect"
};
</script>
<form action="{BASE COM API URL}/hpp/" method="get" target="_self">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
-
встроенный блок (iframe или модальное окно (lightbox))
Checkout отображается поверх страницы вашего сайта в блоке типа iframe или lightbox. При перенаправлении клиента на платежную страницу, веб-адрес страницы в строке браузера не изменяется и клиент остается внутри системы вашего сайта. Однако такой метод требует более тщательного подхода к настройке и адаптации внешнего вида страницы для разных типов устройств.
Примеры кода для встраиваемых блоков
<script src="https://unpkg.com/@paycore/merchant-widget-js@0.3.0/dist/merchantWidget.umd.js"></script>
<div id="merchant-widget-mount-point" style="width: 375px; height: 600px;"></div>
<script>
window.widget.init({
public_key: "your_public_key",
baseUrl: "{BASE COM API URL}/hpp/",
flow: "iframe",
selector: "merchant-widget-mount-point",
amount: 10,
currency: "USD",
language: "ru",
description: "Описание заказа",
reference_id: "",
metadata: {
key: "value"
},
display: {
hide_header: false,
hide_footer: false,
hide_progress_bar: false,
hide_method_filter: false,
hide_lifetime_counter: false
}
});
</script>
<form action="{BASE COM API URL}/hpp/" method="get" target="payment_frame">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
<iframe name="payment_frame" src="" id="payment_frame" width="100%" height="600"></iframe>
Примеры использования¶
Пользователь заказывает в интернет-магазине цифровую камеру с итоговой суммой: 100 долларов. Во внутренней базе магазина заказ отмечается как "Интернет-заказ №12345" (в качестве идентификатора заказа подходит любой уникальный набор символов).
Детали заказа, которые передаются на Checkout:
- Описание заказа, которое также будет отображено на итоговой странице перед оплатой: 1 digital camera.
- Уникальный ID заказа: 12345.
- Сумма платежа: 100 USD.
- И вы хотите, чтобы инвойс был действителен до 11:00 11.10.2020.
В сниппете будут следующие значения:
<script src="https://unpkg.com/@paycore/merchant-widget-js@0.3.0/dist/merchantWidget.umd.js"></script>
<div id="merchant-widget-mount-point" style="width: 375px; height: 600px;"></div>
<script>
window.widget.init({
public_key: "your_public_key",
baseUrl: "{BASE COM API URL}/hpp/",
flow: "iframe",
selector: "merchant-widget-mount-point",
reference_id: "12345", // Уникальный ID заказа.
amount: 100.00, // Сумма платежа - 100 USD.
currency: "USD", // Валюта платежа - доллары США.
description: "1 digital camera", // Краткая информация о заказе.
expires: 1602414000 // Инвойс действителен до 11:00 11.10.2020 (дата и время в формате UNIX таймстампа).
};
</script>
<form action="{BASE COM API URL}/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="12345" /><!-- Уникальный ID заказа. -->
<input type="hidden" name="currency" value="USD" /><!-- Сумма платежа - 100 USD. -->
<input type="hidden" name="amount" value="100" /><!-- Валюта платежа - доллары США. -->
<input type="hidden" name="description" value="1 digital camera" /><!-- Краткая информация о заказе. -->
<input type="hidden" name="expires" value="1602414000000" /><!-- Инвойс действителен до 11:00 11.10.2020 (дата и время в формате UNIX таймстампа). -->
<input type="submit" value="Pay" />
</form>
Другие примеры:
Платеж с указанием данных о клиенте
<script async src="https://unpkg.com/@paycore/merchant-widget-js@0.3.0/dist/merchantWidget.umd.js"></script>
<div id="merchant-widget-mount-point" style="width: 375px; height: 600px;"></div>
<script>
window.widget.init({
public_key: "your_public_key",
baseUrl: "{BASE COM API URL}/hpp/",
flow: "iframe",
selector: "merchant-widget-mount-point",
reference_id: "",
amount: 10,
currency: "USD",
language: "en",
description: "Simple description of your payment operation.",
customer: {
reference_id: "cus_1234567",
email: "somename@domain.com",
name: "John Wick",
metadata: {
key1: "SomeValue1",
key2: "SomeValue2"
}
});
</script>
<form action="{BASE COM API URL}/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="<your_unique_reference_id>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="customer[reference_id]" value="cus_1234567" />
<input type="hidden" name="customer[email]" value="somename@domain.com" />
<input type="hidden" name="customer[name]" value="John Wick" />
<input type="hidden" name="customer[metadata][key1]" value="value1" />
<input type="hidden" name="customer[metadata][key1]" value="value2" />
<input type="submit" value="Pay" />
</form>
Платеж с возможностью редактирования суммы
<script>
function initPaymentWidget() {
const amount = document.getElementById("amount").value;
window.payment_widget.init( {
public_key: "<your_public_key>",
reference_id: "<your_unique_reference_id>",
amount: amount,
currency: "USD",
description: "Some goods",
});
}
</script>
Enter amount:<input type="number" id="amount" name="amount"/><br/>
<input type="button" value="init" onclick="initPaymentWidget()"/>
<form action="{BASE COM API URL}/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="12345" />
<input type="hidden" name="currency" value="GBP" />
Amount: <input type="text" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
Более детальную информацию и примеры интеграции вы найдете в Справочнике интеграции.
Дополнительная настройка Checkout¶
Кастомизация¶
У вас есть возможность настроить внешний вид Checkout: добавить логотип, использовать фирменный шрифт и цвета. Свяжитесь с нашей службой поддержки , чтобы мы вместе спроектировали вашу идеальную платежную страницу.
Добавление/отключение опций¶
Список всех доступных опций и настроек с примерами в Справочнике интеграции.
Собственная страница оплаты¶
Вы можете собрать свою собственную страницу оплаты, если вам требуется больше возможностей для контроля.
Такой вариант вам подходит, если:
- у вас достаточно навыков программирования;
- у вас есть кабинет пользователя на сайте или система управления товарами и заказами, с которой потребуется синхронизация;
- или же вам нужен расширенный набор опций Checkout (например, изменение цены или предоставление пробного периода использования товара/услуги).
Свяжитесь с нашей службой поддержки для консультации и помощи в настройке.
Дополнительная информация¶
- Чтобы узнать, как компоненты взаимодействуют с каждым из API, перейдите к статье с обзором интеграции Checkout.
- Настройка Callbacks.
- Пошаговое руководство по интеграции Checkout.
- Справочники API Checkout.

